Generar Archivos De Plugin De cPanel Desde Panel WHM
En este tutorial aprenderás a generar archivos de plugin de cPanel, usando el panel WHM.
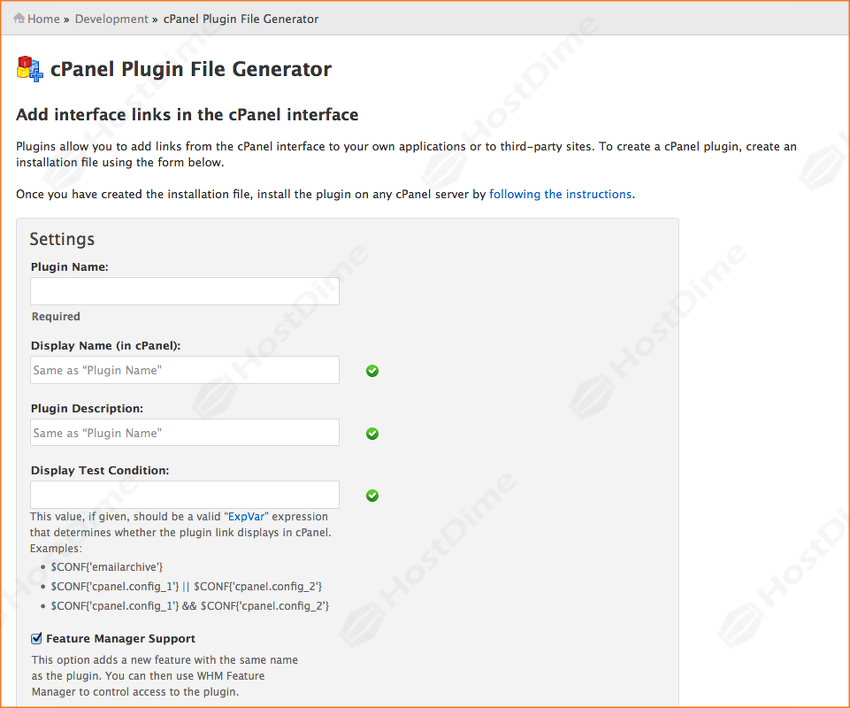
Esta función sirve para añadir vínculos en la interfaz de cPanel. Estos vínculos llevan a sus propias aplicaciones o sitios de terceros. Para crear un plugin cPanel, se debe crear un archivo de instalación mediante un formulario.Esta funcionalidad la encontramos en la siguiente ruta dentro del panel WHM: Development >> cPanel Plugin File Generator .
Una vez creado el archivo de instalación, se puede instalar el plugin en cualquier servidor con cPanel.
1. Empezaremos explicando una parte del formulario, ya que es algo largo y por ende tendremos que desglosarlo en partes. Empezaremos con las siguientes características:
- Introduzca el nombre del plugin.
- Introduzca el nombre a mostrar en cPanel.
- Introduzca una descripción para el módulo.
- Personalice donde quiere mostrar el plugin, esto se hace mediante expresiones regulares. Esta configuración es opcional.
- La ultima casilla de la primer sección que explicamos, añade una nueva función con el mismo nombre que el plug-in. A continuación, puede utilizar WHM Feature Manager para controlar el acceso al plugin.
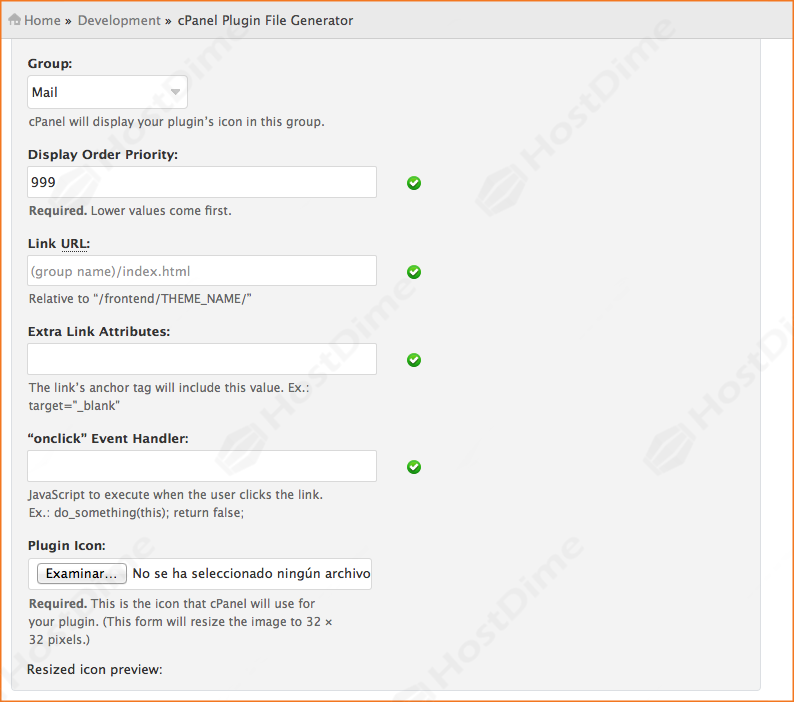
2. Seguimos configurando los demás campos, serán los siguientes:
- Seleccionamos en que grupo se desea mostrar el plugin. Por defecto aparece la sección de Correo ó Mail. También podemos crear un nuevo grupo.
- Se configurara el tiempo a mostrar el plugin, el valor predeterminado es 999.
- Introduzca el la URL de acceso al Plugin. Esta URL es relativa a usr/local/cpanel/base/frontend/THEME_NAME/ donde THEME_NAME, es el plugin a usar.
- Si desea tener ninguna etiqueta HTML adicional dentro del un enlace href para el plugin, introduzca el contenido del ancla. Por ejemplo, target = “_blank”.
- En la siguiente sección configurara el evento que desee manejar con javascript sobre el botón. Este campo no es obligatorio, si eres usuario principiante o medio no te preocupes por esto.
- En el botón Examinar… podrás escoger el icono que desees que tenga el plugin en el cPanel.
A Tener En Cuenta
Los siguientes son los unicos datos obligatorios para generar el archivo del plugin para cPanel:
- Plugin name: Debe ser todo en minúscula.
- Display Name (in cPanel): Puede tener minúsculas y mayúsculas.
- Plugin Icon: El icono a mostrar del plugin, el tamaño recomendado es de 32 X 32 Pixeles.
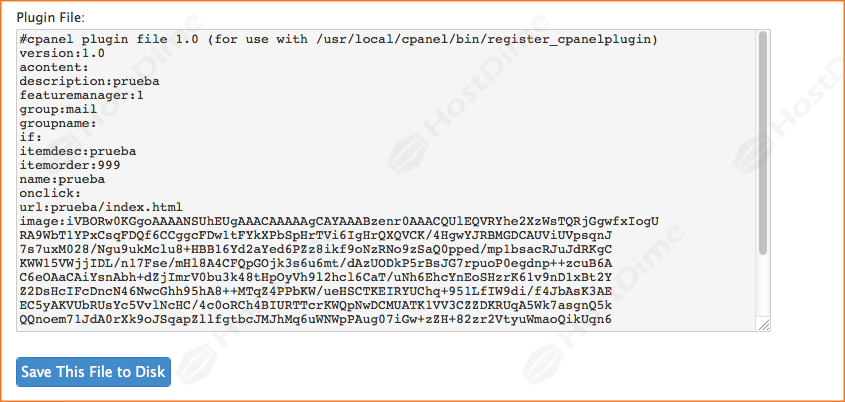
3. Una vez que tengamos los datos necesarios, veremos que automáticamente se genera el archivo del plugin. También veremos que se habilitara el botón Save This File to Disk .